Noch ist das Internet eine ziemlich flache Angelegenheit. Wir erleben es zweidimensional auf Bildschirmen. Doch das ändert sich. Die Virtual Reality dringt allmählich in unsere Webbrowser vor – beschleunigt durch die Corona-Krise. Schon jetzt ermöglichen einfache Tools das Erschaffen von 360-Grad-Erlebnissen im Netz. Und das ist nur ein Vorgeschmack: In ein paar Jahren könnten ganze virtuelle Welten im Netz entstehen und webbasierte Augmented Reality unsere physische Welt ergänzen. Erste Beispiele dafür gibt es bereits.
Von Wolfgang Kerler
Kaum musste das Deutsche Technikmuseum in Berlin wegen des Corona-Shutdowns vorläufig dicht machen, öffnete es auch schon wieder für Besucher. Zumindest die Sonderschau „Architectura Navalis – Schwimmender Barock“. Bereits zwei Tage nach der Schließung präsentierte der RBB in seiner Reihe „Der RBB macht Museum“ eine interaktive 360-Grad-Video-Variante der Ausstellung, in der man während einer Führung durch die Sprecherin des Museums erfährt, warum die Rückseiten von Schiffen im Barock so gestalten wurden wie barocke Hausfassaden. Wer darauf keine Lust hat, kann sich inzwischen auch das Bauhaus Archiv, den Hamburger Bahnhof oder das Museum Barberini in dieser simplen, aber durchaus wirkungsvollen Virtual-Reality-Form direkt im Internetbrowser des Smartphones oder Computers anschauen. Es braucht weder spezielle Software noch eine VR-Brille.
Durch die Verknüpfung von Erklärungen durch Museumsmitarbeiterinnen, Objekte, die man per Klick näher anschauen kann, die Wahl der eigenen Route und die Rundumsicht kommt das Erlebnis einem echten Museumsbesuch viel näher als ein klassisches 2D-Video. Da ist es auch verschmerzbar, dass es je nach Internetverbindung und Rechenpower ab und zu kurze Ladezeiten geben kann.
In ein paar Stunden zur eigenen VR-Experience
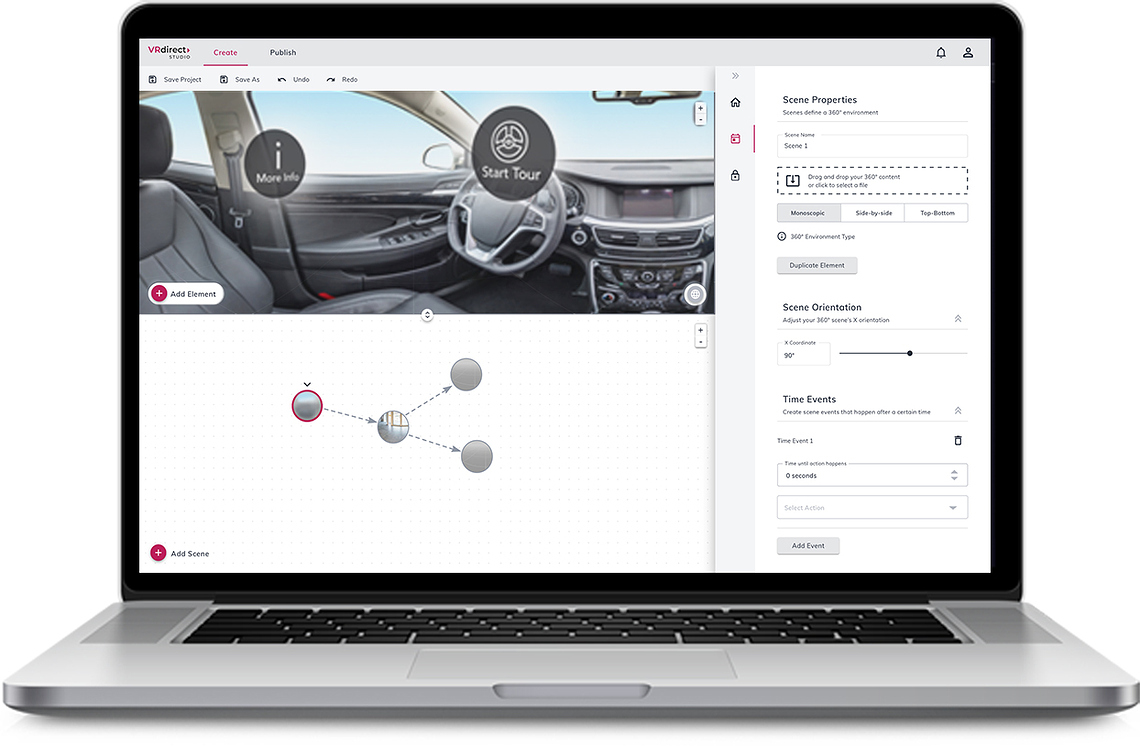
Dass der RBB innerhalb von Tagen gleich mehrere Museen zu kleinen, immersiven Erlebnissen machen konnte, gelang auch durch die Software des Münchner Start-ups VRdirect. Die ermöglicht es Usern ohne Vorkenntnisse aus 360-Grad-Videos, die man inzwischen mit vergleichsweise günstigen aber guten Kameras ab einem Preis von rund 200 Euro machen kann, aber auch aus Fotos oder 3D-Daten interaktive VR-Projekte zu machen. „Man braucht einen einfachen Laptop und man muss in der Lage sein, PowerPoint, Word oder Excel zu verstehen“, sagt Sara Boss. „Und das kann heutzutage fast jeder.“ Sara ist bei VRdirect für die Betreuung der Kunden zuständig und war im New Realities Podcast von 1E9 und dem XR HUB Bavaria zu Gast.
Hier kannst du die Podcast-Folge mit Sara Boss direkt anhören. Alternativ kannst du ihn unter anderem bei Podigee, Spotify, Deezer und bei Apple Music hören und abonnieren.
Seit der Corona-Shutdown nicht nur Museen, sondern auch viele Messen, Konferenzen und Läden zur Schließung oder Absage zwingt, steigt das Interesse an VR-Alternativen spürbar. „Wir werden tatsächlich gerade von vielen Kunden kontaktiert, die die Thematik noch ein bisschen aufgeschoben hatten“, berichtet Sara. Aus eigentlich geplanten Messeständen können jetzt 360-Grad-Touren durch den Firmenstandort werden. Präsentationen von Bauvorhaben, die bereits als 3D-Objekte existieren, können anstelle einer Ortsbegehung in VR stattfinden. Und kosteten solche Projekte früher viel Zeit – und vor allem viel Geld, lässt sich das jetzt schnell und mit sehr überschaubarem Budget realisieren.
„Ich erstelle ein Projekt, die Daten werden in die Cloud hochgeladen und ich kann direkt veröffentlichen“, erklärt Sara. Die Ergebnisse lassen sich in Webseiten integrieren, können aber auch mit VR-Brillen wie der Oculus Go genutzt werden. Aktuell können Unternehmen kostenfrei ein eigenes Projekt erstellen – mit der #StayAtHome-Lizenz von VRdirect.
webXR soll VR und AR ins plattformunabhängige Netz bringen
Wer einen Schritt weitergehen will, Webdesigner oder Programmierin ist und eigene VR- oder auch Augmented-Reality-Welten regelrecht erschaffen will, könnte die aktuelle Zwangsruhepause nutzen, um sich mit webXR zu beschäftigen – dem um Augmented-Reality-Fähigkeiten erweiterten Nachfolger von webVR. Dabei handelt es sich um eine Programmierschnittstelle, die von Mozilla in Zusammenarbeit mit dem Team von Google Chrome ins Leben gerufen wurde. Auch Microsoft und einige XR-Unternehmen gehören inzwischen zum Konsortium hinter dem Webstandard webXR.
WebXR ermöglicht es, VR- und AR-Content direkt aus den unterstützten Webbrowsern, zu denen der Marktführer Google Chrome gehört, auf VR- und AR-Geräte wie die Oculus Go oder die Magic Leap One zu bringen. Spezielle Versionen für die jeweilige Hardware oder eine Software, die die User herunterladen müssen, ist nicht notwendig. Alles läuft also web-basiert, was die Verbreitung der Inhalte deutlich erleichtern soll. Außerdem lassen sich auch 2D-Versionen der XR-Inhalte bereitstellen, die ganz ohne spezielle Hardware auf Smartphone- oder Laptopbildschirmen funktionieren.
Noch sind webVR-Inhalte – und noch viel mehr Inhalte, die auf dem erst in den vergangenen Monaten ausgerollten Nachfolgere webXR basieren – eine Nische im Netz. Aber eine mit Potential. Davon ist jedenfalls der Webdesigner und Künstler Daniel Neoklein überzeugt, wie er im New Realities Podcast erzählte: „Je länger ich mich damit beschäftigt habe, desto klarer wurde mir, dass das nicht nur für mich beruflich ein Quantensprung ist, sondern dass es insgesamt ein Quantensprung für die Technologie ist.“
Hier kannst du die Podcast-Folge mit Daniel Neoklein direkt anhören. Alternativ kannst du ihn unter anderem bei Podigee, Spotify, Deezer und bei Apple Music hören und abonnieren.
Daniel geht davon aus, dass in fünf bis zehn Jahren seine gesamte Branche mit XR-Technologien arbeiten wird. Deswegen brachte er sich frühzeitig webVR und inzwischen webXR bei. Er nutzt für seine Arbeiten das Open-Source-Framework A-Frame, dessen Ziel es ist, die Produktion von immersiven VR- und AR-Anwendungen zu erleichtern, die auch das Tracking und die Controller von XR-Hardware nutzen und damit über viele aktuelle 360-Grad-Angebote hinausgehen. Das klingt komplex, aber: „Für Webdesigner ist das relativ einfach zu erlernen“, sagt Daniel.
Die Syntax baut auf HTML auf. Und wer außerdem JavaScript beherrscht, sollte keine Probleme haben. Den webXR-Code findet man bei GitHub. Google hat außerdem eine Reihe von Artikeln veröffentlicht, die bei den ersten Erfahrungen mit webXR helfen sollen. Beispiele für webXR-Inhalte gibt es in dieser Sammlung.
Der Künstler wird quasi zu Gott. Er erschafft ganz neue Welten.
Insbesondere für seine digitalen Kunstwerke setzt Daniel schon jetzt auf webbasierte VR, zum Beispiel für seine Arbeit Out of the Cave 2 , die ihr auf seiner Webseite mit und ohne Headsets erleben könnt. Ihr steigt in einen unendlichen Raum, in dem sich kugelförmige Sphären befinden, auf und in die Bilder projiziert wurden. Untermalt wird das von kosmisch anmutenden Sound. Die abgeschlossene Welt, die er dafür mit VR bauen konnte, macht für Daniel den Unterschied zu bisheriger, nicht-immersiver digitaler Kunst aus. Der Betrachter bekäme leichter Zugang, „weil er sich quasi im Kunstwerk befindet“, sagt Daniel. „Der Künstler wird quasi zu Gott. Er erschafft ganz neue Welten. Das ist unglaublich.“
Projekte wie die von Daniel Neoklein finden sich bisher nur vereinzelt im Netz. Doch sie zeigen, dass mit webXR VR-Anwendungen für immer mehr Browser und Geräte zugänglich gemacht werden können, die das Netz in einen begehbaren, erlebbaren Ort verwandeln. Und mit AR kann das Netz die physische Welt um digitale Ebenen erweitern.
Habt ihr schon coole VR- und AR-Erlebnisse im Netz entdeckt? Oder noch andere Wege, wie man XR ins Internet bringt? Wir freuen uns über Ergänzungen. Und wer wissen will, ob und wie Events in VR funktionieren, kann das hier nachlesen.
New Realities ist ein gemeinsames Projekt von 1E9 und dem XR HUB Bavaria und wird gefördert durch das Bayerische Staatsministerium für Digitales. Den dazugehörigen Podcast kannst du bei bei Podigee, Spotify, Deezer und bei Apple Music hören und abonnieren.Titelbild: Aufnahme aus Out of the Cave 2 von Daniel Neoklein